
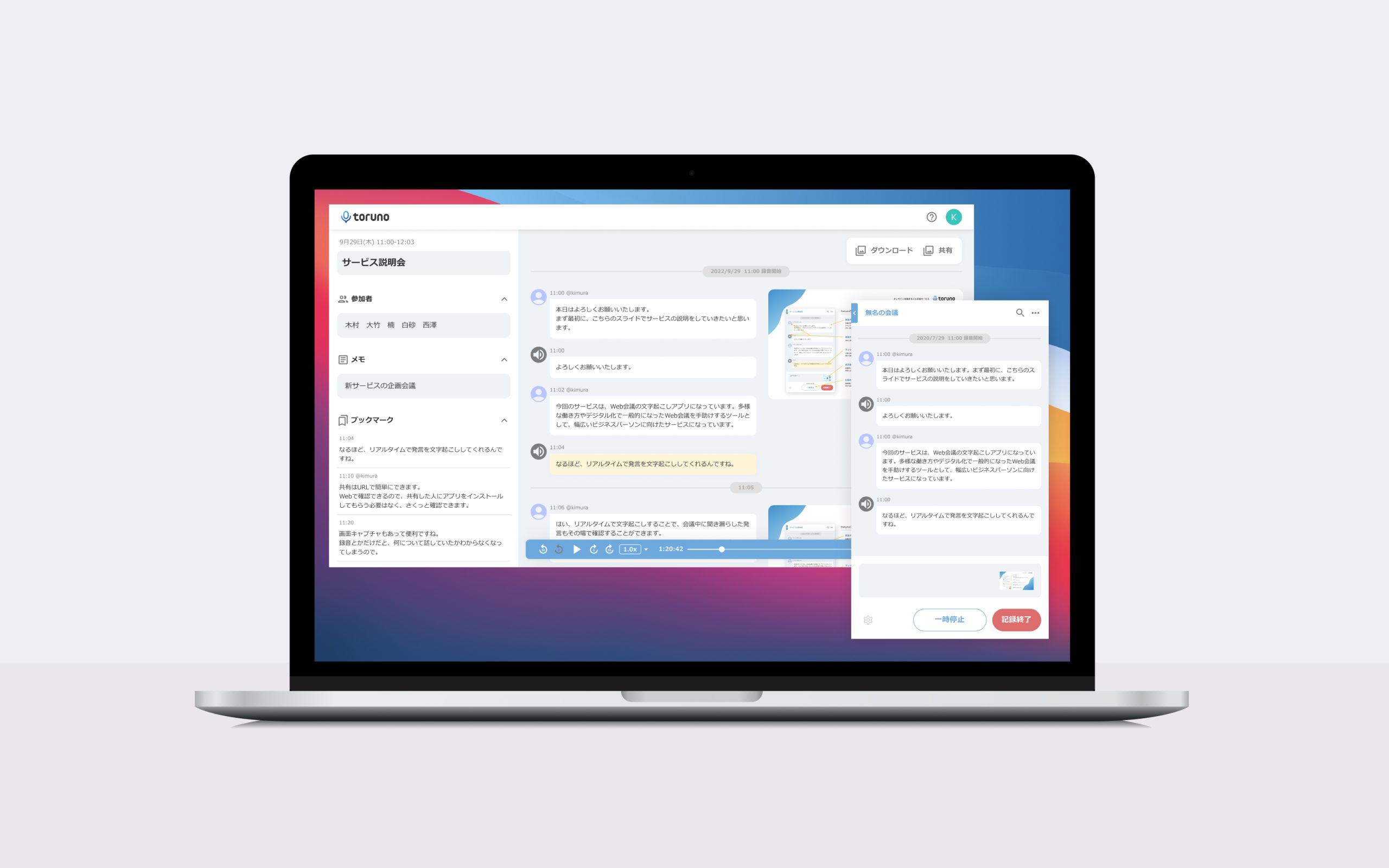
toruno(トルノ)は、文字起こし+録音+画面キャプチャ機能を搭載した、会議の文字起こし記録アプリです。
自動で文字起こしをすることにより、会議の振り返りや議事録作成、情報共有を効率化することを目的としています。
弊社では、サービスリリースにおけるUI/UX支援を行いました。
2023年4月現在も新機能などのUI/UX面での支援をさせていただいています。
サービスの詳細はtorunoのサイトをご覧ください。
セクション分割
課題背景
このプロジェクトは、まずワイヤーフレームの検討からスタートしました。
はじめに、クライアントから主要画面のイメージや機能、ボタンなどのUIの配置イメージを共有していただきました。そこから、ユーザー視点で押しやすいボタンの配置や、記録・文字起こしアプリとして分かりやすいデザインはどうあるべきかから考えていきました。
使い勝手や使い心地の良いアプリにするために、弊社メンバーがクライアントと一緒にUI/UXの検討を行いました。
セクション分割
プロセス
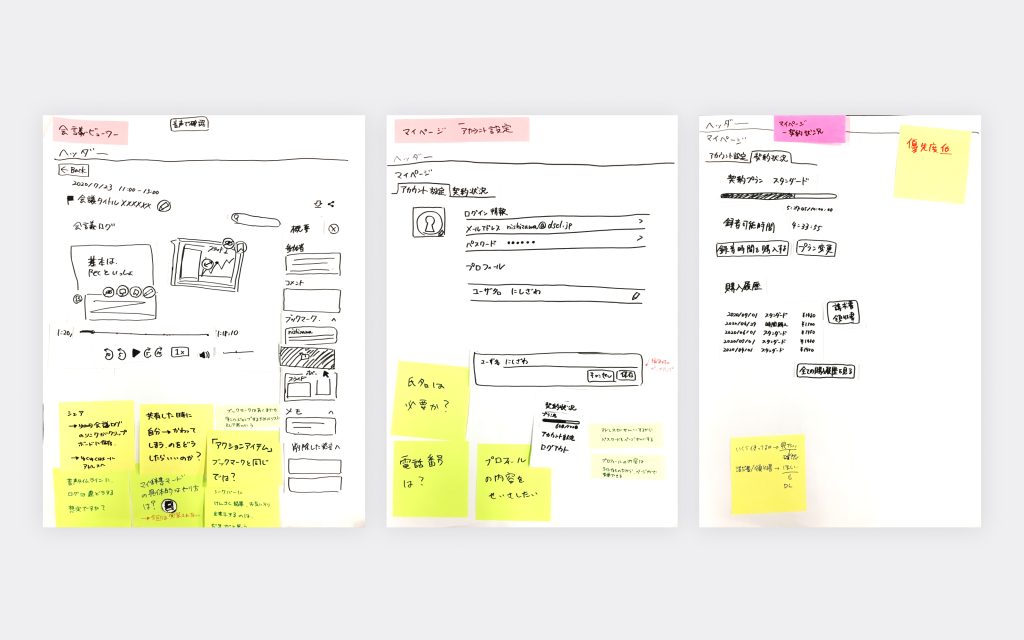
既存のワイヤーフレームに含まれる課題を、ペーパープロトタイプでスピーディーに検討

ワイヤーフレーム検討のために、手書きのペーパープロトタイピングでクライアントと一緒に手を動かしながら、各機能の配置などを検討していきました。
デザインツールではなく、紙とペンを使用することで、クライアントも自分で手を動かしながらデザインに参加することができるようになります。また、手書きでプロトタイプを作ることで、細かいところまで見すぎずに、コンセプトに沿った機能に注視して検討することができました。
ペーパープロトタイプを作る中で、MVP(Minimum Viable Product, 最小限の機能を持った製品・サービス)の範囲の明確化も同時に行いました。
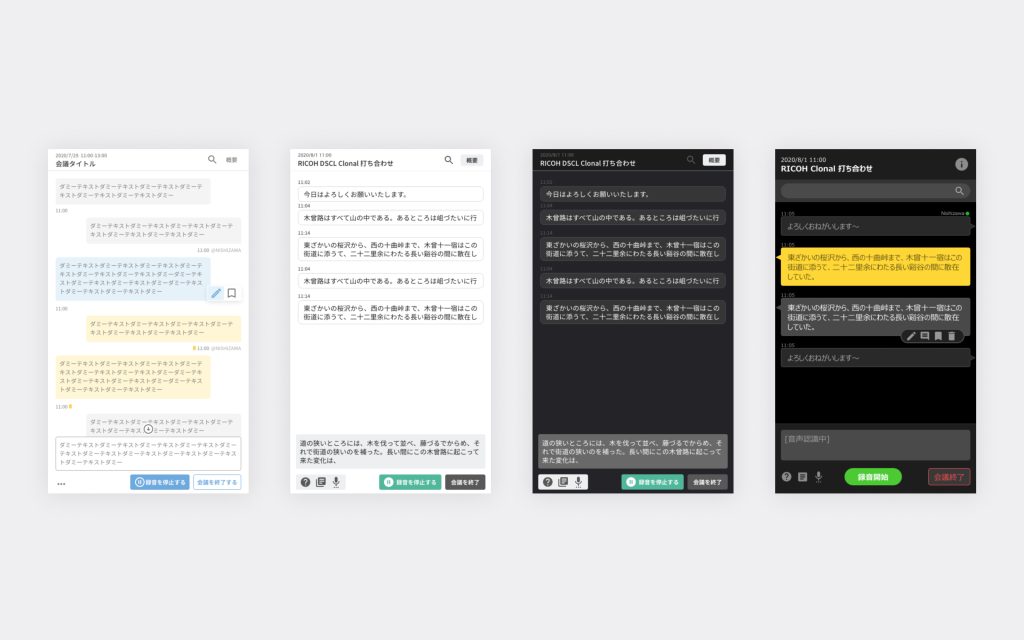
コンセプトに沿ったデザイントーンの検討

ペーパープロトタイピングで検討をした機能の骨組みをもとに、デザイントーンの検討を行いました。
検討段階では、会議中の「会話」をイメージし吹き出し形式で議事録を表示する案や、議事録アプリとして文字の見やすいダークトーンで記録を表示する案などのデザインを検討しました。
検討の中で出てきた「新入社員やPC操作に慣れていない方にもこのアプリを使ってほしい」というクライアントの想いから、プロフェッショナル向けの専門性の高いアプリではなく、「誰にでも開かれたアプリ」をデザイントーンのコンセプトとしました。
そのコンセプトに沿ったカラーリングとして、ビジネス感の強すぎない水色と白を使った親しみやすいデザイントーンを採用し、各画面のUIを展開していきました。
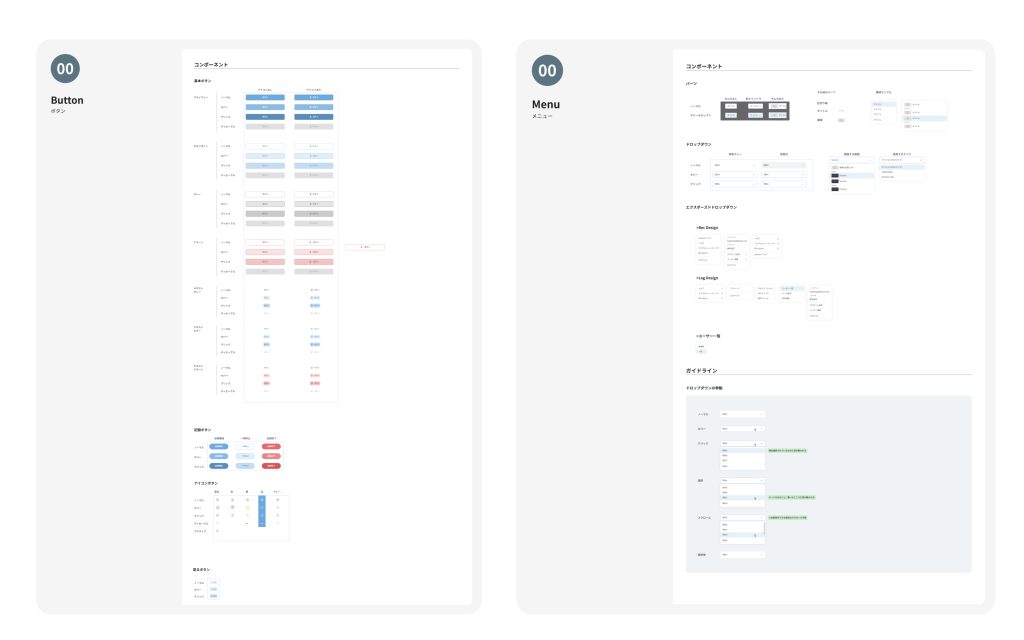
MVP公開以降も汎用的に使えるコンポーネントを設計

基本的なボタンの表現パターンやメニュー、リストのコンポーネントなどを作成し、アプリ全体のUIの統一感をコントロールし、新規のデザイン作成をスピーディーに行える仕組みを設計しました。
セクション分割
アウトプット

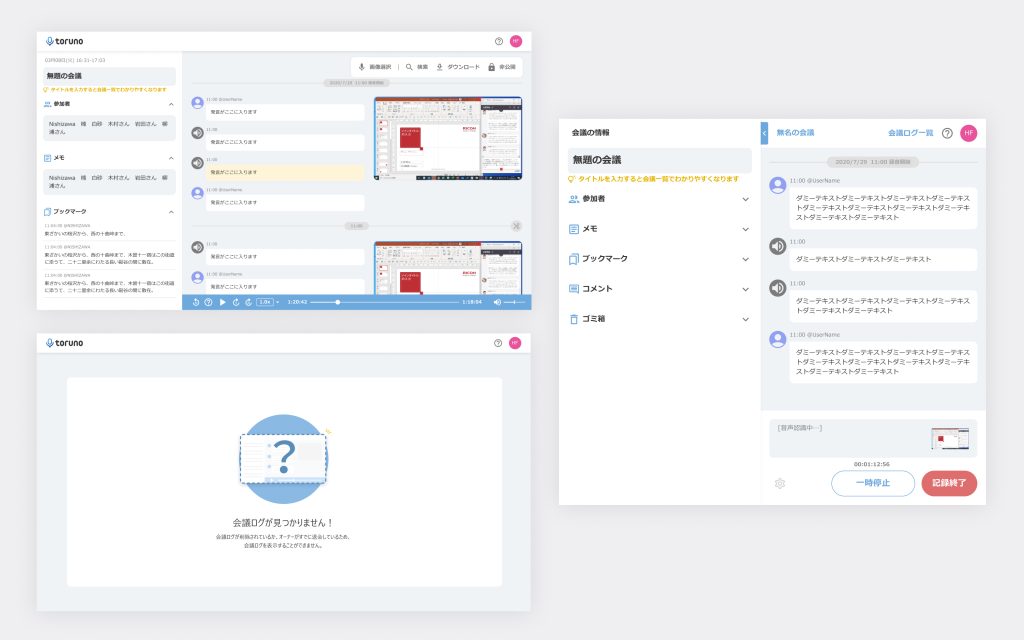
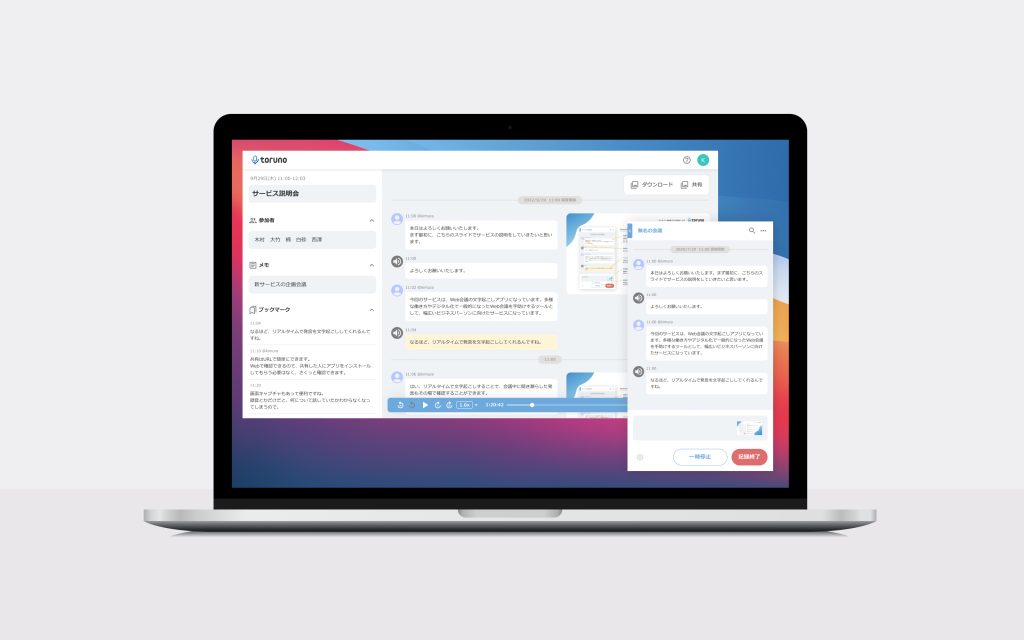
直感的かつ慣習的なUI
torunoは会議の内容を文字起こしすることで、議事録をとってくれるアプリです。そのため議事録の画面はチャットアプリのように吹き出し形式で会話が表示させるようにするなど、慣習的にユーザーが使いやすいUIデザインになりました。
また、ビジネス感の強すぎないカラーリングや、アイコンコミュニケーション、イラストを使用したりすることで、直感的で親しみやすい印象のアプリを目指し、ターゲットユーザーであるビジネス初心者にも寄り添ったものになっています。
セクション分割
成果
機能追加にも対応するUI設計

2022年4月に正式リリースされて以来、機能追加や、機能を大幅に拡張したビジネス版のリリースなどが行われています。最初の設計を丁寧に行ったことで、コンセプトや骨組みに沿ったUIを実現しています。
セクション分割
用いたデザインメソッド
セクション分割
チーム
-
Client株式会社リコー
-
Creative Direction白砂 貴行(DSCL Inc.)
-
UI Design白砂 貴行(DSCL Inc.)、西澤 知恵里(DSCL Inc.)、楠 侑磨(DSCL Inc.)
-
UX Design白砂 貴行(DSCL Inc.)、西澤 知恵里(DSCL Inc.)、楠 侑磨(DSCL Inc.)
(チームメンバーの役職などについては、プロジェクト当時のものです。)
リリース
2022年




