
株式会社フィールドガレージ(以下「フィールドガレージ」)は、2004年に設立したリノベーション専門の会社です。顧客のこだわりある、自由な暮らしを実現するために、工事の請け負いから不動産仲介、リノベ向きの物件探し、ローンの審査、売却、賃貸管理まで、住まいに関するあらゆるニーズにトータルで応えてきました。業界歴20年以上と、リノベーション業界内でも長い歴史を持つ会社です。
本件ではサイト課題のリサーチから始まり、リニューアルに向けたコンセプトやサイト設計から、サイトのデザイン・実装、CMSの構築までを一貫して支援しました。
セクション分割
課題背景
サイトが今どういう状態なのかを第三者目線で客観的に知りたい。
業界では近年、様々なリノベーション会社が増えてきており、打ち出し方の差別化が難しくなってきていました。フィールドガレージでは5年ほど前に現在のサイトが構築され、これまでの運用によって主に施工事例などのコンテンツ自体は充実しているものの、ページ構成、サイトへの流入などに課題を感じており、まずはサイトが今どういう状態なのかをリサーチすることから支援をしました。
フィールドガレージのサイトの、以下の箇所を中心に第三者目線でリサーチしました。
- コンテンツ…必要な情報が適切に配置され過不足ないか。
- UI / UX…顧客目線で操作や情報の把握がしやすい状態か。情報、コンテンツが正しい位置に配置されているか。
- 実装…一般的なマークアップやツリー構造の構築ができているか。
- アクセシビリティ…操作性や視認性など、適切な状態になっているかどうか。
- SEO…流入経路やユーザーフロー、検索順位などの状況はどうなっているか。

この作業をもとに、リサーチ結果を資料にまとめてプレゼンを行いました。
結果、「ここまで弊社サイトを理解してもらえているのであれば」との評価を頂き、当初は予定をしていなかったサイトのリニューアルも引き続き弊社で担当しました。
セクション分割
プロセス
リサーチで顕在化した課題の改善と、サイトのコンセプトを明確にするブランドの開発。
前段のリサーチでサイトの課題を理解し、改善点を見出しましたが、引き続き第三者目線でのブランド開発の必要性を感じ、ブランディングを明確化していく作業を行いました。
具体的な作業としては、フィールドガレージの社長インタビューや、全社員とのオンラインでのワークショップを行いました。リサーチ時よりも更に深ぼったアイデアをもとに、コンセプトを資料化し、最後に具体的なサイトのワイヤーフレームとデザイン案をプレゼンテーションしました。
1. 社長インタビュー
リノベーション事業を始めたきっかけや、リノベーション業界の状況、フィールドガレージの強み、ターゲットとなる顧客属性などのお話を伺いました。
会社トップのお話を直に聞くことによって、ただ情報を取得するだけではなく、会社が何を大事にしているのか、仕事において楽しいポイントは、など、仕事への熱量がどこにあるのかの把握に努めました。
2. 全社員とのオンラインでのワークショップ

社長インタビューによって、ある程度方向性の仮説が立ったところで、更にフィールドガレージへの理解を高めるために全社員とのオンラインでのワークショップを行いました。社長インタビューで得られた想いを軸に、他の社員からも色々な情報や、考えていることを細かく抽出することで、様々な意見を吸い上げました。
具体的な言葉の粒度や、捉え方には各社員の個性が出つつも、抽象化すると全員が同じ意見を述べられていることを認識し、コンセプトの集約がしやすくなりました。
3. コンセプト資料とワイヤーフレーム、デザイン案をまとめ、提案


そうしてまとまったコンセプトを資料化し、最後に具体的な、ウェブサイトのワイヤーフレームとデザイン案と共にプレゼンをさせて頂きました。
最終的に新しいサイトの方向性がまとまり、サイトの実制作に入っていきました。
セクション分割
アウトプット
安心を与え、信頼してもらえる会社サイトに。


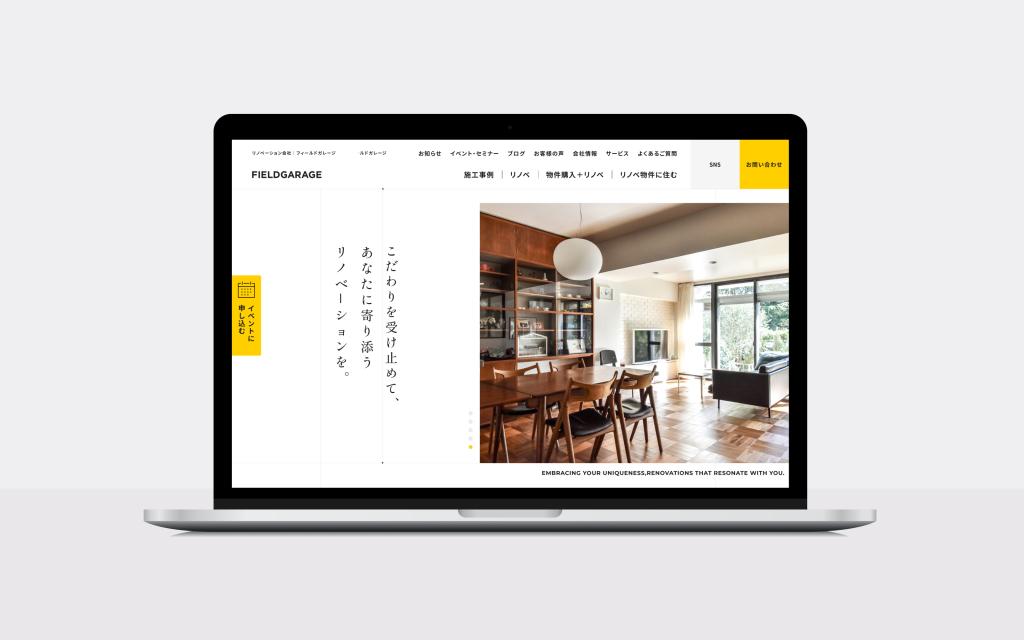
これまでのサイトを踏襲しながら安心を与え、信頼してもらえるデザイントーンに。
コーポレートロゴに準じたフォントや、フィールドガレージのクオリティを伝える上で大事な写真など、これまでのアイデンティティの中心になるものは引き続き踏襲しました。
カラーは、フィールドガレージの安心感や親密性、顧客の生活に寄り添う姿勢を現すために鮮やかな橙の色を採用しました。全体的に細い線を使い設計図のような意匠を取り入れるこことで、繊細なリノベーションの品質が伝わるようにしました。
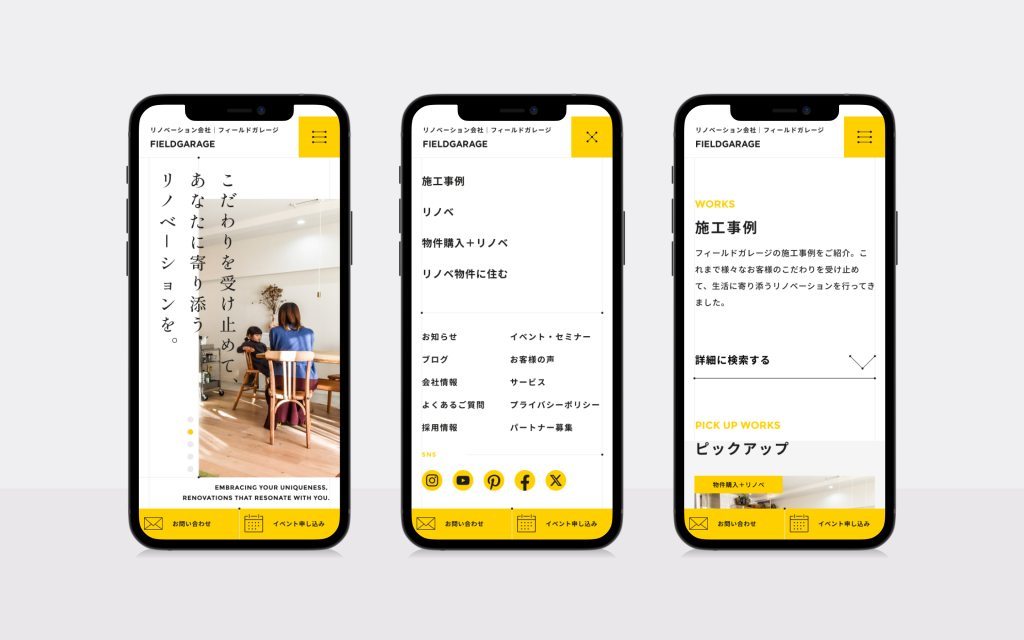
コンテンツを整理。トップから全コンテンツに辿り着けるように。

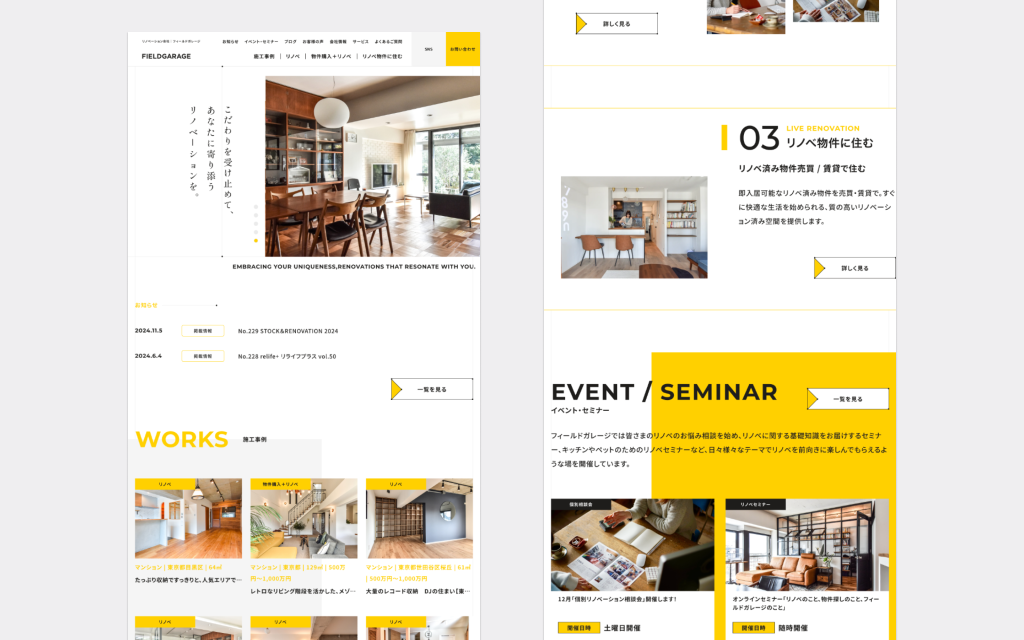
サイト運用によりチグハグになっていたコンテンツや情報の置き場を整理し、グロナビやトップページから、それらへスムーズにアクセスできるようにしました。
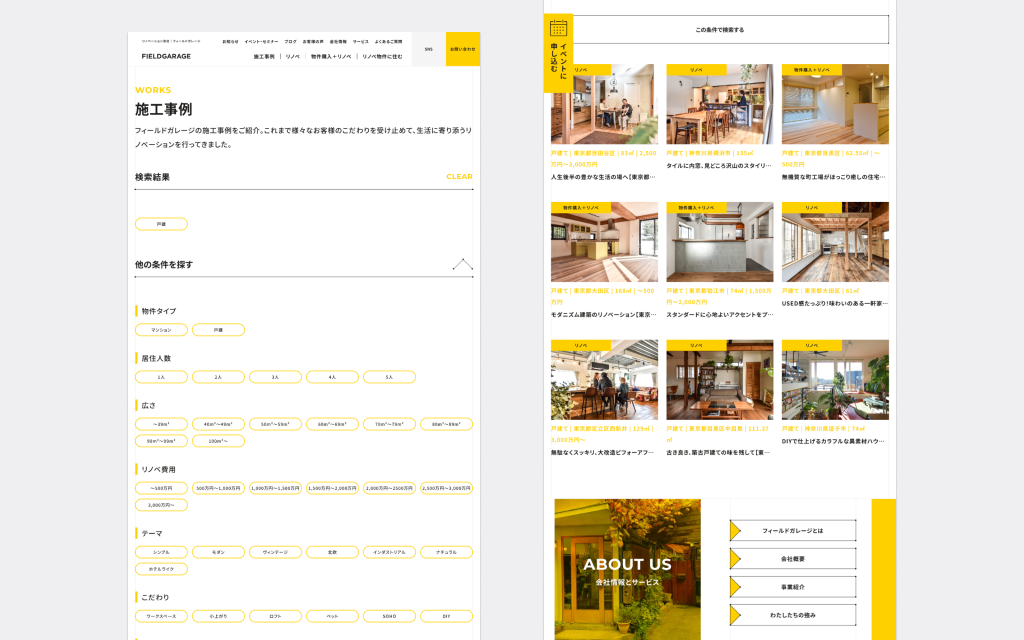
様々な施工事例が細かく検索できるように。

一番多く見られている施工事例のページでは、簡易的だったこれまでの検索機能から、タグで細かく分けた検索ができるようにしました。
顧客目線から知りたい項目を追加し、これからリノベーションを考えている方が、色々な事例を見て検討しやすいように設計しました。
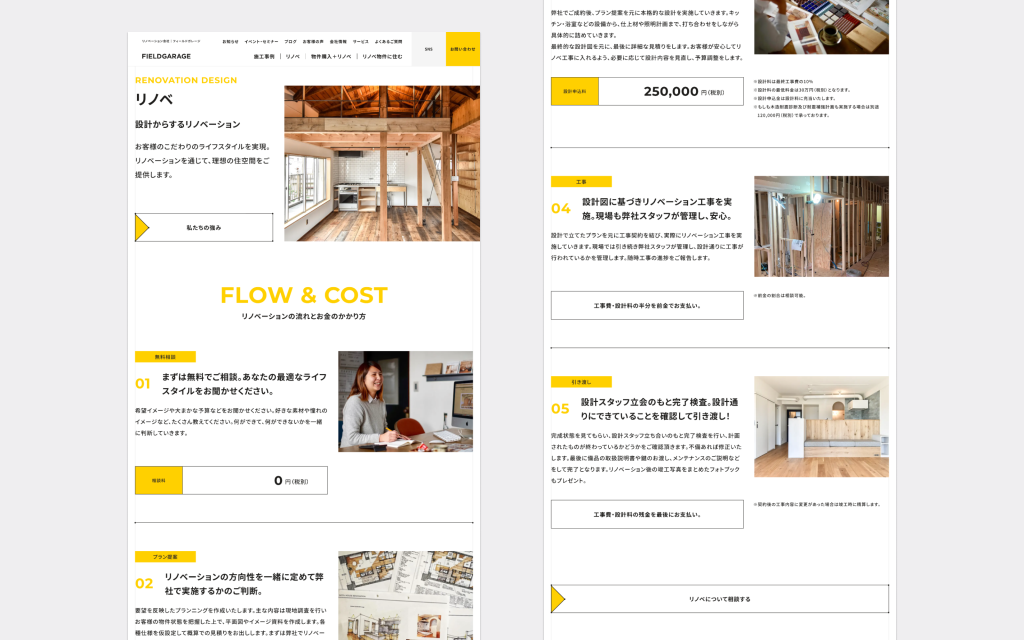
提供しているサービスをわかりやすく。

これからフィールドガレージでリノベーションを考えている方に安心してもらえるように、顧客目線で説明し直し、提供しているサービスをわかりやすく整理しました。
具体的には、
- リノベーションのどの段階なのかを示す数字
- 実施することがどんな項目なのかを示すカテゴリー
- 具体的な業務を示すタイトルと、業務の詳細をわかりやすくした本文
- その段階でどのような費用が発生するのかを示した料金
など、説明文にレイアウトの工夫を加えて整理することにより、リノベーションの流れが想像しやすいようにしました。
カスタムフィールドを整理して編集しやすく。
以前までは、レイアウト含めてある程度自由に編集ができる汎用性の高いカスタムフィールドで運用していましたが、色々できてしまうことで逆に操作に迷ってしまうという課題がありました。そこで、必要な機能を限定し、どの操作だけをすれば良いかを明確に設計しました。
自由度を制限することで逆に、一貫したデザインのレイアウトが保たれ、サイトのブランド価値の低下が起きないように意図しています。
ディレクトリ構造、タグなど、運用によって発散してしまった箇所をシンプルに収束。
ディレクトリがツリー状になっていないなど、閲覧者自身が今サイト内でどこにいるのかがわかりづらい構造になってしまっていたので、回遊動線を明確にするためにディレクトリ構造から再設計しました。
お知らせページやブログページでは、カテゴリータグが発散した状態だったため、閲覧者に選択の負荷がかからないように、似たタグはまとめるなどして収束をしました。
他にも様々な課題を解決し、新しいコーポレートサイトとしてローンチしました。
セクション分割
成果
当社の伴走支援について、担当者様からいただいたコメントを掲載します。
“このたびは、ホームページ制作にお力添えいただき、本当にありがとうございました。
これまで自社でサイトを制作・運用してきたものの、「使いやすさはこれでいいのか?」「私たちらしさ、ちゃんと伝わってるのだろうか?」と、どこかモヤモヤしながら続けていたのが正直なところでした。
そんな中でデスケルさんに入っていただき、最初の打ち合わせから「ちゃんと見てくれてるな」と感じました。
PCとスマホ、それぞれの見せ方の違いや、見る人の目線の動きまで考え抜かれたデザインに仕上げてくださって、社内でも「これは分かりやすい!」と声が上がりました。
更新のしやすさもとてもありがたく、自分たちで更新できる部分が多いのに、操作しやすく、無理なく扱える設計。今後、コンテンツを増やしていくことが自然とイメージできるようになりました。
また、私たちの事業や強み、言語化しづらかった「らしさ」の部分も丁寧に引き出していただき、それをしっかりとデザインや構成に落とし込んでくれたのが印象的でした。
リノベーション業界の特性や競合についてもよく調べてくださり、「ここまでやってくれるんだ」と思う場面が何度もありました。
やりとりもいつも丁寧でわかりやすく、こちらが安心して進められるように整えてくださったのも感謝しています。
もちろん、納期もきっちり守っていただき、終始スムーズに進めることができました。
公開後は「見やすくて分かりやすいですね」と、お客様からも嬉しいお声をいただいています。
使いながら改めて気づいたのは、「このサイト、育てがいがあるな」ということ。しっかり土台を作ってもらえたからこそ、これから先が楽しみになっています。
改めて、感謝の気持ちを込めて。今後ともどうぞよろしくお願いします。”
セクション分割
用いたデザインメソッド
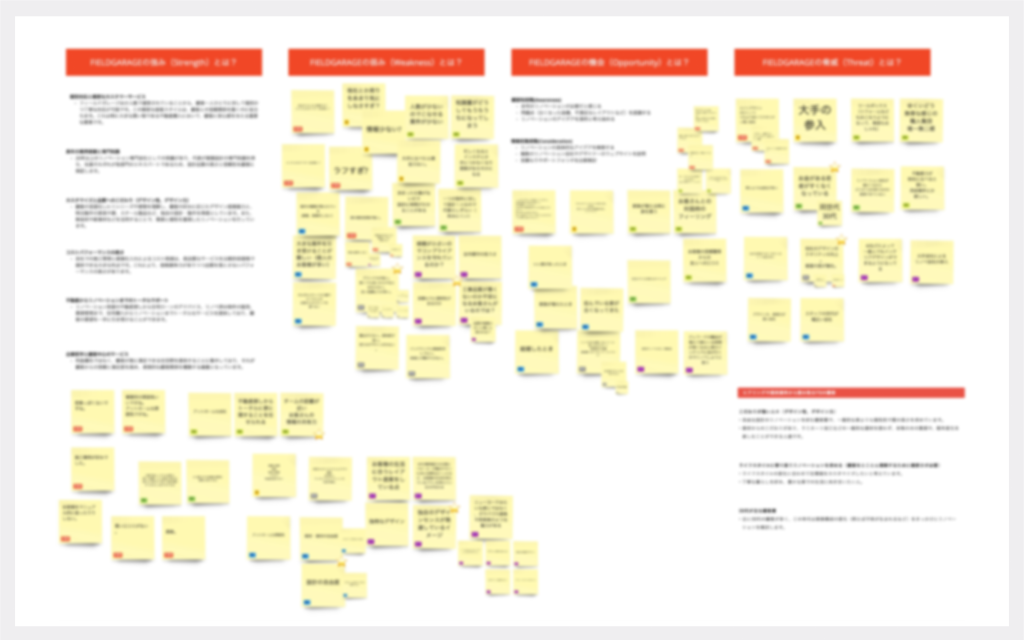
VALUE PROPOSITION CANVAS -独自価値-
セクション分割
チーム
-
Client株式会社フィールドガレージ
-
Direction日野 祥太郎(DSCL Inc.)
-
Art Direction日野 祥太郎(DSCL Inc.)
-
Technical Direction小島 準矢(DSCL Inc.)
-
Front-end Development後藤 博之(SUPERSUPER Inc.)
-
Concept Design日野 祥太郎(DSCL Inc.)
-
Research日野 祥太郎(DSCL Inc.)
-
Design日野 祥太郎(DSCL Inc.)
-
Text Writing日野 祥太郎(DSCL Inc.)
リリース
2024年11月




