
富士急ハイランドは、山梨県富士吉田市にある遊園地です。
園内から富士山を望む景色を楽しむことができ、国内外から多くの観光客が訪れます。
遊園地内には多数の乗り物やアトラクションがあり、主にジェットコースターなどの絶叫マシンが有名です。中でも、「FUJIYAMA」「ええじゃないか」「高飛車」は、スピード感や高さによりスリルを楽しむことができます。さらに、敷地内には「トーマスランド」や「リサとガスパール タウン」などもあり、親子連れや絶叫が苦手な人でも楽しむことができます。
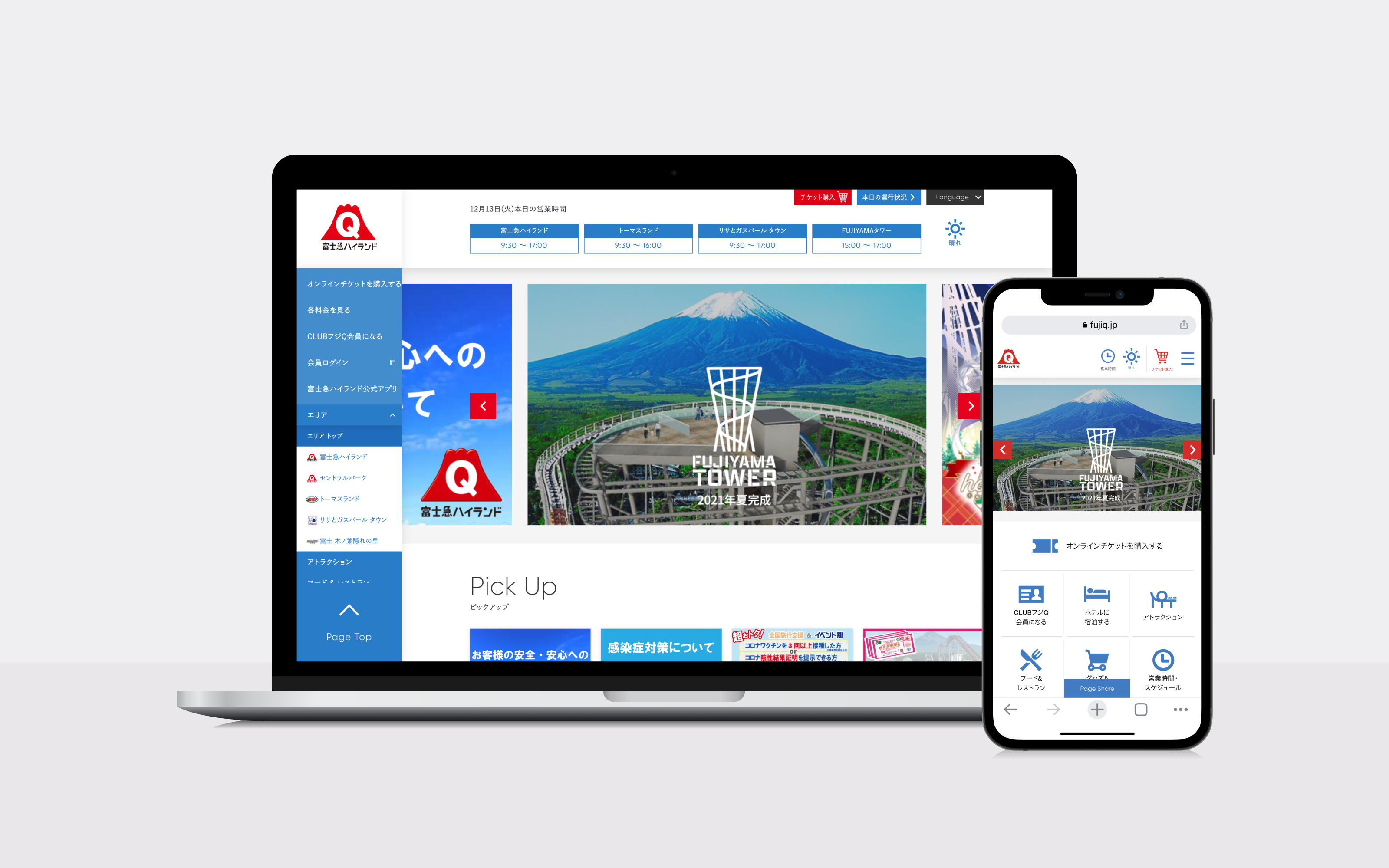
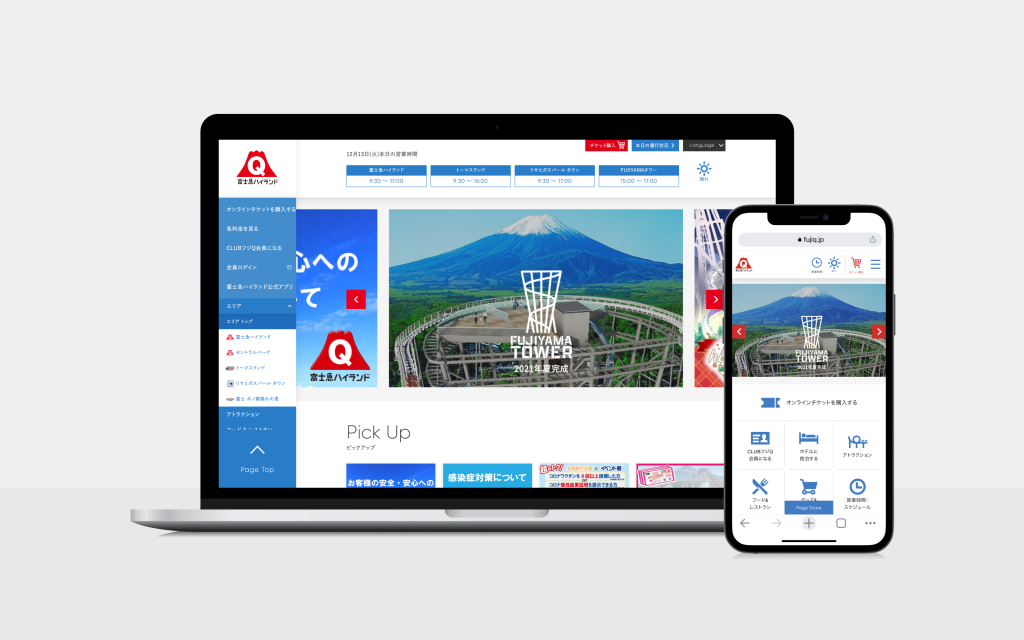
弊社では、富士急ハイランドのウェブサイト課題の抽出ワークショップ、課題解決としてのリブランディングの要件定義、ウェブサイトのデザイン・実装・運用フローの開発まで一貫して支援をさせていただきました。
※デザイン、内容は公開当時のものです。
セクション分割
課題背景
広告目線の絶叫系訴求ウェブサイトから、ユーザー目線の情報を網羅したウェブサイトへ
富士急ハイランドは、これまでテレビCMや広告などで「絶叫系」を打ち出したブランド展開をしてきました。そのため「ええじゃないか」や「高飛車」など、いわゆる「絶叫系」のアトラクションは既に高い認知度がありました。
今回のリニューアル対象であるウェブサイトも広告と同じように「絶叫系」の訴求が強いものになっていました。 しかし、ウェブサイトを訪れるユーザーは、富士急ハイランドは絶叫系のアトラクションが特徴であることを既に知っています。広告などによって絶叫ブランディングは役目は果たしており、ウェブサイトは他の役割を担うことが必要でした。
そこで、ブランド訴求のウェブサイトではなく、チケットの買いやすさやアトラクションの探しやすさ、遊びやすさなどのユーザー目線に立脚したウェブサイトに切り替えるリニューアルが必要となりました。
さらに、ウェブサイトの役割についての課題以外にも、動画コンテンツが多く読み込みが遅いなどウェブサイト構成上の課題もありました。それらも含めて網羅的に改善するために、クライアントである富士急行株式会社のプロジェクトチームと一緒に、課題抽出をするワークショップからプロジェクトをスタートさせ、課題解決の要件定義をしていきました。
セクション分割
プロセス
ワークショップでウェブサイトの問題点を抽出

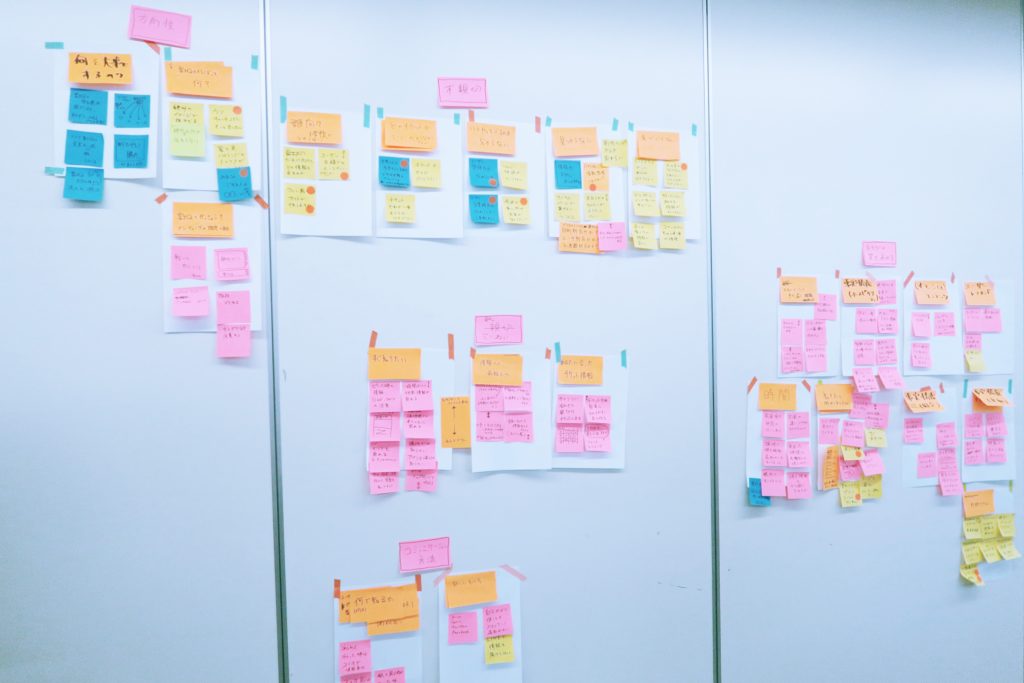
ウェブサイトの課題をプロジェクトチーム全体で把握するために、課題を抽出するワークショップを実施しました。
このワークショップには、富士急ハイランドのWeb戦略担当(当時)の社員の方々にご参加いただき、幅広い意見を洗い出すことができました。
DSCLのメンバーがファシリテーションを行い、バラバラだった課題がまとまっていく様子を一緒に体験しながら進めました。手順は以下のように実施しました。
STEP1 ウェブサイトや運用体制の問題点を出して付箋に書く
それぞれが考えている問題点を出し共有することで問題点の全容を把握します。
STEP2 出て来た問題点を似ている付箋別に分け、似てない付箋は離す
それぞれ出てきた問題点を分類することで同じ問題なのか、別の問題なのかを把握し、似ている問題は付箋を重ねることで重複を避けます。
STEP3 視点をずらしたり、真逆のイメージを想像することで、理想の姿を探る
出てきた課題に対して、別の視点から見てみたり、真逆のイメージを想像してみることで、ウェブサイトの理想の姿を探ります。
STEP4 グルーピングする(各付箋をグループ分けする)
小さく分けた具体的な課題や理想を、さらに大きくグルーピングすることで、抽象度が上がり、どのような問題があるかを俯瞰して確認することができます。
STEP5 グループごとに似ている、似ていないでマッピングする
グルーピングした問題点を更にマッピングすることで全体の構造や関係性が見渡しやすくなります。
STEP6 現れた構造を分析する(分かりやすいタイトルを付けて明確にする)
グループごとに共通するテーマや特徴を見出し、それに適したタイトルを付けることで、キーワードを抽出します。
課題の構造が明確になり、言語化されることで具体的な改善方法を見出せるようになります。
対処すべき3つの課題が定義された

このキーワード抽出により以下のような改善の方向性が見出せました。
富士急ハイランド全体の魅力を訴求するブランディング
富士急ハイランドは、絶叫系のアトラクションだけでなく、家族連れや絶叫が苦手な人でも楽しめるアトラクションも豊富にある遊園地です。しかし、それがウェブサイトを見てもあまり伝わらない状態になっていました。
そこで今回は、今まで広告目線で展開してきた絶叫系を主とした訴求ではなく、富士急ハイランド全体の魅力を訴求することがウェブサイトの役割として定義されました。 アトラクションのカテゴリを明確にし、絶叫系以外にも幅広いアトラクションがあることが来園前から伝わるように構造から見直します。
また、広告に使用されていた絶叫系の高揚感を表現するための「はちゃめちゃ感・ギャグ表現」ではなく、一日中しっかりと楽しめる施設であることを視覚的にも表現します。
来場に必要な情報をわかりやすくし、体験の質を高める
その日の営業情報などをわかりやすく訴求する。定休日・臨時休業日・営業時間などの情報も確認しやすくする。
知りたい情報に最短ルートで辿り着く設計にする。アトラクションの回り方なども設計して提示する。
ウェブサイトは、ユーザーが来場を検討する場面や、来場前にどのアトラクションを楽しむかを検討する場面で使用されることが想定されました。しかし、実際のウェブサイトでは来場や遊びの計画を立てるために必要な情報が見つけづらい状態でした。
そこで、ユーザー目線で来場の際に知りたい情報を整理し、そこにすぐアクセスできるように構造の設計から見直しました。
- その日の営業情報、定休日・臨時休業日、営業時間などの情報をすぐに確認できるようにする
- アトラクションの計画を立てる際にも役立つ情報を提示できるようにする
これにより、来場前や来場中に必要な情報にすぐアクセスすることができ、富士急ハイランドの体験の質を高めることにつながります。
ウェブサイトの読み込みをスムーズにするための改善
動画コンテンツなどが多く、ページ遷移の際に読み込み時間がかかるという課題がありました。
そこで、ウェブサイトの挙動に影響するコンテンツを精査し、ウェブサイトをスムーズに回遊できるようにしました。
さらに、見え方などのクオリティを一定に保てるように運用ルールを定めることで、ユーザーにとって見やすいウェブサイトを維持しやすい仕組みを作りました。
リニューアルするウェブサイトのコンセプトを策定する

ウェブサイトの改善の方向性が定まったところで、富士急ハイランドのウェブサイトが目指すコンセプトを設計します。問題点の抽出に続き手順は以下のように実施しました。
STEP7 リニューアルされたウェブサイトを想像し、利用者の物語を想像する
ユーザーの視点からウェブサイトの利用体験を想定することにより、具体的なコンセプトを組み立てることです。
ユーザーの物語を想像することで、どのような目的でウェブサイトを訪れ、どのようなページ構造だと親切かなどを探ることができます。
STEP8 最終的なコンセプト・タグラインを出す
出てきたアイデアや概念を整理・考慮し、最終的なコンセプトやタグラインを決定することができます。
このようなワークショップを通してウェブサイトの問題点を抽出して方向性を見出し、最終的にリニューアルコンセプトを策定しました。
導き出されたコンセプト
遊びの質を高める。
遊園地へ行って楽しむユーザーには、友達と、家族と、子供と行くなどシーンは様々です。
更に平日に行くのか、休日に行くのか、近辺の関連施設にも行くのかなど行動パターンも様々で そんな多岐に渡るシーンに対応した情報を網羅したウェブサイトが遊園地には必要です。
その日の開園情報が一目でわかり、チケットがウェブサイトに行けばすぐに購入でき 来園後もウェブサイトを見ながらアトラクションの運行状況や場所をチェックする。 ウェブサイトを見れば痒いところに手がとどく。
もう絶叫を全面に出したウェブサイト企画はいりません。
リピーターも新規の来場者も、絶叫アトラクションが苦手な人も 富士急ハイランドをより楽しく、遊びの質を高められるような ユーザー目線のウェブサイトにしていきます。
その後要件をまとめたプロポーザル資料を提示し、承認を経てウェブサイトリニューアルデザイン・実装・公開へと至りました。
セクション分割
アウトプット

ウェブサイトリニューアルにおける具体的な施策は以下です。
赤・黄色・黒を中心としたウェブサイトカラーの変更
富士急ハイランドには様々なエリア・アトラクションがあるにも関わらず「絶叫」ばかりが伝わってしまっているため、それだけではない富士急ハイランドを訴求するために新しいプライマリーカラーを定義しました。
これまでのウェブサイトでは、赤・黄色・黒などの工事現場や信号に見られるような色がプライマリーカラーとして設定されていました。 そこで、富士急ハイランドの赤色自体はボタンのコンバージョン用の色として残し、富士山を望む遊園地として青・白を基調とした3色の色の定義をしました。
トップページから開園情報などをわかるようにする
ユーザーにとってより重要な営業時間や定休日、臨時休園情報、今日明日の天気などがトップページですぐにわかるようにしました。他にもピーク時の情報やゴールデンウィーク時の混雑状況、一週間分の開演情報などが 「いつやっているのか、どんな状況なのか」を知れらるようにしました。
チケット情報をしっかり訴求する
当日券は購入までに販売所で並ぶため、ユーザーにとってWEBチケットがおすすめだということをウェブサイト内で訴求しやすく設計しました。チケットは数種類あり、どのチケットがお得なのかをシーンに合わせて訴求をできるようにしました。
各アトラクションページはルートや遊び方、楽しみ方をしっかりと訴求する
各アトラクションページでは現地取材やスタッフインタビューなどをし、楽しみ方を訴求する文章の開発を行いました。
「絶叫」が苦手な人でも楽しめる情報を追加
各アトラクションに、絶叫度合いを表した「絶叫ポイント」や、他にも「爽快ポイント」「ニコニコポイント」などをアトラクションページ内に設けて全てが怖いわけではないことを知ってもらえるようにしました。子供向けエリアである「トーマスランド」や「リサとガスパール タウン」は別エリアであることを示し、子供も楽しめることを訴求しています。他にもグルメやスイーツなど、アトラクション以外の情報も充実させました。
各ページから次に見たいページに直感的に行けるよう、回遊性を担保
ページの下部やサイドバーなどに、そのページに関連したコンテンツのリンクを設置することで、ユーザーが自然な流れで次のページに進んでいけるようにしました。アトラクションページでは同エリアにあるアトラクションを関連ページと表示し、すぐに近くのアトラクションを見られるようにしました。
セクション分割
用いたデザインメソッド
セクション分割
チーム
-
Client富士急行株式会社
-
Produceニューロ株式会社
-
Creative Direction日野 祥太郎(DSCL Inc.)
-
Art Direction日野 祥太郎(DSCL Inc.)
-
Technical Direction小島 準矢(DSCL Inc.)
-
Workshop Design平野 友規(DSCL Inc.)
-
Facilitation平野 友規(DSCL Inc.)
-
Facilitation白砂 貴行(DSCL Inc.)
-
Text Writing紺谷 宏之
-
Back-end Development株式会社クラップ・オン
リリース
2017年




