
弊社は株式会社フューチャーインと協業し、さまざまな市町村自治体ウェブサイトリニューアルをデザイン面から支援しています。
これらウェブサイトは通常のウェブデザインと違ったポイントにも考慮する必要があります。
デスケルが担当している範囲で実例を交え、支援した内容を紹介します。
セクション分割
課題背景
市町村自治体のホームページは通常数年に一度、更新されます。これは、情報の最新性を保ち、市民にとって使いやすいウェブサイトを提供するためです。 その更新事業者の選定は、公平性を確保するために入札を通じて行われます。
大規模なウェブ構築のノウハウを持つ株式会社フューチャーインは、こうした市町村のホームページリニューアル事業にたびたび参画しています。
デスケルはそれらのプロジェクトにウェブデザインの面から協力しています。 入札段階で具体的な画面デザインが求められるときもあり、その場合そこから伴走し、プロジェクトをサポートしています。
デザインを手がける際は、
- 非健常者や非日本語話者など、多様なユーザーが閲覧することを考慮し、アクセシビリティに配慮したデザインを提供すること
- 市町村のホームページはすでに膨大な数の下層ページを持っているため、それに対応できる構造やパーツを用意すること
などのポイントを押さえ、伴走して支援を行っています。
セクション分割
プロセス
市町村ごとに要望や必要なデザインは違いますが、ユーザーや情報構造の考慮などある程度共通する部分もあります。
- ウェブアクセシビリティへの対応
- 下層ページに必要なテンプレート
- 個別にテーマを持ったページ制作
ウェブアクセシビリティへの対応
市町村のホームページには、その情報が必要なあらゆる属性の人がアクセスします。
これには視覚障がい者、精神疾患罹患者、日本語に不慣れな人、なども対象であり、取得できる情報に障壁が起こらないようにデザインする必要があります。
概要
自治体のホームページはどんな人でも問題なく閲覧できるように、JIS規格として制定されているJIS X 8341-3:2016というガイドラインに準じて制作されています。
これは、ウェブ技術の標準化団体であるW3Cが定めたWeb Content Accessibility Guidelines(WCAG)2.0と同一内容のガイドラインです。
ウェブアクセシビリティにはレベルが存在し、市町村のウェブサイトは3段階中2段階目のAAレベルをクリアしている必要があります。 どちらかというと機能面でクリアするべき項目が多く存在しますが、画面デザイン(グラフィックデザイン)においても気を付けるべき項目があります。
デスケルは、これらの基準や規格を理解し、それを満たすデザインを提供しています。
コントラスト
グラフィックデザインとして最も重要な項目の一つが、文字およびアイコンのコントラスト比です。これは、ロービジョン、また、色覚障がいのある方がストレスなくコンテンツを閲覧できるようにするための対応です。
具体的なコントラスト比の数値が決まっており、文字と背景のコントラスト比は4.5以上にする必要が、アイコンのコントラストは3以上にする必要があります。このコントラスト比は文字サイズによって変わり、より厳しい基準を達成する場合は、さらに高い数値が求められます。
文字からアイコンと適用される範囲が広く、該当コンテンツが多いため、注意すべき箇所が多く存在します。

必要なパーツ・守るべきルール
自治体のホームページでは、画面を見やすくするために文字サイズや配色を変更できる機能を設置する必要があります。これらの機能をどこに配置するかは、他の要望とのバランスをとりながらデザインしています。
その他、以下のような制約もあり、逸脱しないようデザインを行なっています。
- スライドショーを使用する場合には停止ボタンを設置する
- リンクだと分かりやすいようにデザインをする
- ループし、動き続けるアニメーションは使用しない
既存の情報に対応するためのテンプレート
リニューアルを行なっても過去の情報にはアクセスできなければいけません。 見せ方やスタイルは変わっても、既存の情報そのものは変わらないので、過去存在したものは踏襲しつつデザインする必要があります。
そのためタイトルや本文、リストやリンク表現など、細かいパーツ単位でデザインし、また、それを組み上げても問題ないようなテンプレートを作る必要があります。
下層ページに必要なテンプレート
自治体のホームページでは、大まかに次のような構成のまとまりで作られています。
- 【詳細ページ】あるテーマの情報が詳細に書かれているページ
- 【一覧ページ】詳細ページをカテゴリなどで分類したページ
これらを効果的に構築するためのパーツとテンプレートをデザインする必要があります。 おおよそどのホームページでも必要なパーツは同じですが、常に表示させたい情報や特定の要望に応じて、特殊な構造や追加のパーツをデザインします。
文字の読みやすさやアクセスのしやすさを考慮すると、詳細・一覧ページともに、2カラムから3カラムのデザインになることが多いです。
各ページのパーツ
詳細ページのデザインでは、強弱のある5~6種類のタイトル、小タイトルと詳細がセットになったリスト、テーブルなどの汎用的なパーツを作成します。
一覧ページでは、タイトルや本文のスタイルを踏襲しながら、トピックスの一覧、カテゴリのまとまり、スライドショーなど、少し大きい単位のパーツ群をデザインします。

個別にテーマを持ったページ制作
トップページや汎用的なページの制作以外にも、シティプロモーションに関わる情報や、子育て関連の情報、市議会の情報など、特別な切り口で見せたいページの制作も行います。
これらのページも更新を前提として、最終的にはパーツごとに切り分けて制作します。
希望に沿った機能の提案
独立したページとして制作するため、見せたい情報がそれぞれ異なり、個別のニーズに応じたデザインが求められます。可能であれば、関係者とのヒアリングを行い、要望を詳しく聞き取ります。
事前のヒアリングの有無に関わらず、希望する機能を実現するために、ワイヤーフレームの構築なども含め、関係者と合意を取りながら細かくやりとりをすることが多いです。
また、これらの独立したページの一部として、詳細ページや一覧ページを作成することもあります。
トーンアンドマナー
表現も変えてデザインする必要があります。 例えば、子育てや市議会のページでは、それぞれのテーマが連想できるようなデザインにすることが多いです。シティプロモーションのページでは、見せたいものが異なるので市町村それぞれの個性が特に表れます。
これらのページは雰囲気を変えて作成しますが、市町村のホームページ全体の統一感を保つために、フォントや本文、リンクの表現など、共通にできる部分は揃えることで共通性を担保します。これにより、各ページが個別の目的に合わせたデザインでありながら、全体として一貫した印象になるよう調整しています。
ヘッダーやフッターには市町村の情報を掲載し、各ページでのナビゲーションをスムーズにし、その自治体のコンテンツであることをわかるようにします。

セクション分割
セクション分割
アウトプット
実際に以下の自治体のデザインに携わりました。
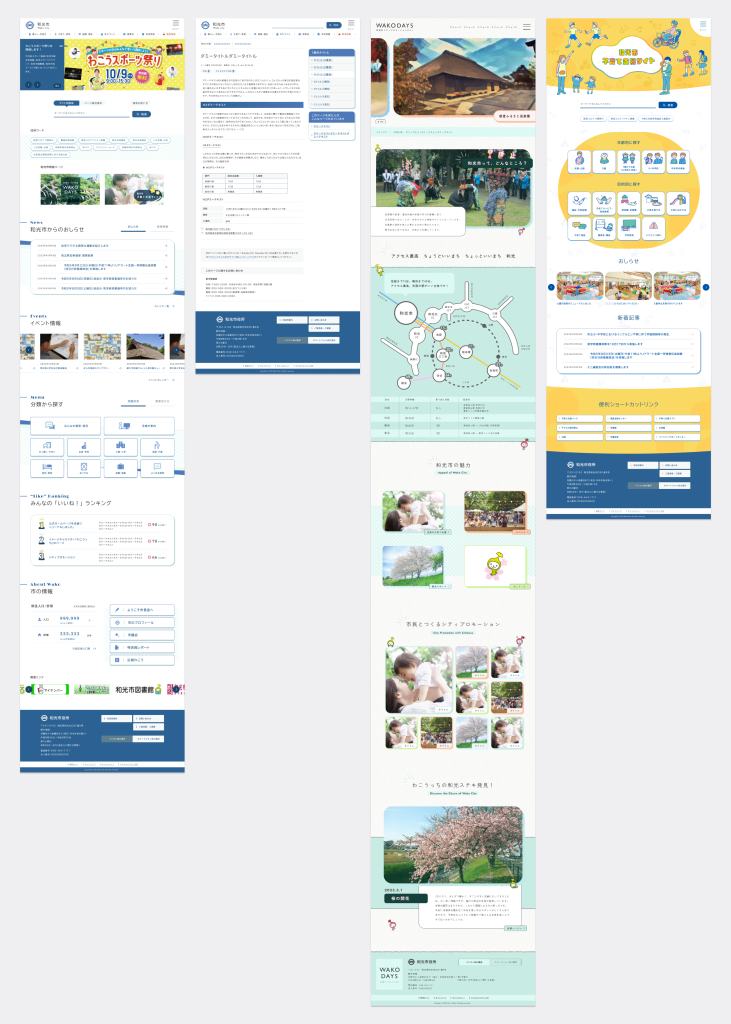
和光市
特徴・プロセスなど
和光市のプロジェクトには、コンペ段階、提案時からデザインに参画しました。
提案が通り、正式に制作に進み、最終的には白地を生かしたシンプルな構成になりました。 これは、情報を見やすくする意図と、白地を生かした表現がいいという要望があったためです。 白以外のカラートーンとして、以前の緑色案、落ち着いた茶やモノトーン案などがありましたが、新しいイメージを求めて青色に決定しました。
また、「和光」という名前から、和の丸いイメージと光のイメージを内包する”七宝模様”をアクセントとしてデザインに取り入れました。
シティプロモーションページは、市民と共に作り上げる場というイメージを込め、ノートやクラフト調の表現で安らぎを感じさせるようなものに。また、前のホームページのイメージを踏襲し、緑から青緑のカラートーンでデザインしました。
子育てページは、楽しさと賑やかさを表現し、多彩なイベントが詰まっているイメージを込めました。それらのイメージを踏まえ、その上で親(大人)向けのスマートさを加えた、オリジナルのイラストを配置しています。 また、フリーワード検索やカテゴリから探す機能を目立つように配置するなど、機能面も考慮したレイアウトを検討しました。
デザインしたページ
- トップページ
- 下層ページ
- シティプロモーション
- 子育て

相模原市
特徴・プロセスなど
相模原市は前回のリニューアル時にもデザインを担当しており、縁あって2度目のリニューアルを行いました。 市のシティプロモーションコンテンツが充実しているため、それを中心に魅力的に見せる要望があり、山や湖などの自然も推していきたいとのことでした。
コンテンツとしては、ファーストビューに相模原の各所案内とシティプロモーションページへの動線を設け、ロゴにはアウトドアをイメージした装飾、トップページのエリアごとに山と水をテーマにしたアニメーションを取り入れました。 また、動きを感じる装飾として、菱形や斜めの形を配置しています。
他にもアピールしたいコンテンツが複数あったため、基本的な構成を踏襲しながら、カーボンニュートラル、スポーツ、シティプロモーション、文化、芸術の各ページで配色やイラスト・写真のトーンを使い分けてデザインしました。
デザインしたページ
- トップページ
- 下層ページ
- カーボンニュートラル
- スポーツ
- シティプロモーション
- 文化・芸術

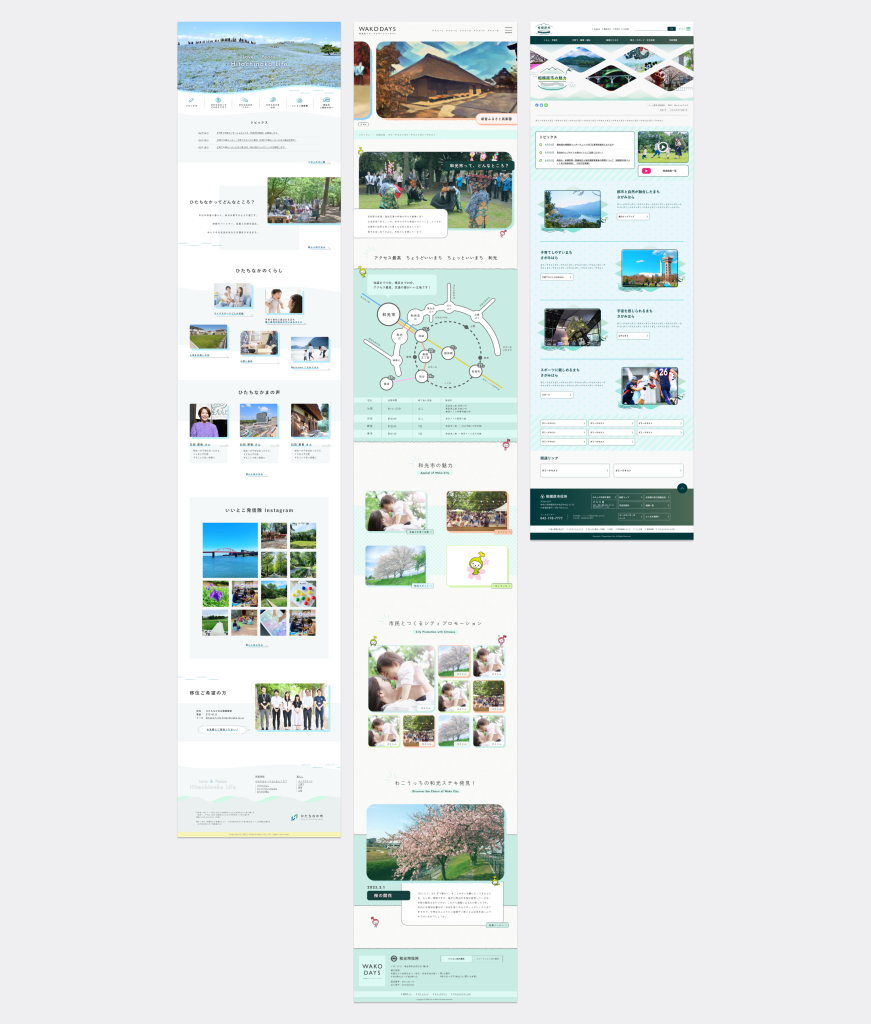
ひたちなか市
特徴・プロセスなど
相模原市は前回のリニューアル時にもデザインを担当しており、縁あって2度目のリニューアルを行いました。 市のシティプロモーションコンテンツが充実しているため、それを中心に魅力的に見せる要望があり、山や湖などの自然も推していきたいとのことでした。
コンテンツとしては、ファーストビューに相模原の各所案内とシティプロモーションページへの動線を設け、ロゴにはアウトドアをイメージした装飾、トップページのエリアごとに山と水をテーマにしたアニメーションを取り入れました。 また、動きを感じる装飾として、菱形や斜めの形を配置しています。
他にもアピールしたいコンテンツが複数あったため、基本的な構成を踏襲しながら、カーボンニュートラル、スポーツ、シティプロモーション、文化、芸術の各ページで配色やイラスト・写真のトーンを使い分けてデザインしました。
デザインしたページ
- トップページ
- 下層ページ
- 移住促進
- 子育て

紹介したサイトを含め、以下の自治体のデザインに携わりました。
(ウェブサイトのデザインは2024年8月時点、提出時のものです)
セクション分割
用いたデザインメソッド
セクション分割
チーム
-
Client株式会社フューチャーイン、各市町村自治体
-
Art Direction谷津 吉宣(DSCL Inc.)
-
Design谷津 吉宣(DSCL Inc.)




